<html>
<head>
<title>Tulis Judul Anda di Sini</title>
<meta name="description" content="tulis deskripsi/penjelasan singkat situs anda di sini">
<meta name="keyword" content="tulis kata kunci halaman anda di sini">
</head>
<body>
Di sini adalah konten / isi halaman anda
</body>
</html>
Latihan 1. Belajar membuat halaman sederhana dengan kode HTML
Sebagai
bahan untuk belajar HTML, sekarang buka program Notepad anda. Caranya
klik " start " pilih program, cari program Notepad, jika sudah anda buka
kemudian tuliskan kode - kode HTML di bawah ini :
<html>
<head>
<title>Modul Belajar HTML</title>
<meta name="description" content="Modul belajar HTML untuk pemula">
<meta name="keyword" content="modul html,belajar html">
</head>
<body>
Modul
HTML ini berisi latihan - latihan sederhana untuk beljar membuat sebuah
halaman website agar dapat online di internet. Bagi anda yang masih
pemula sebaiknya mengikutinya dengan memparaktekkan secara langsung agar
lebih mudah dalam memahami setiap variasi kode - kode HTML.
</body>
</html>
Setelah
selesai menuliskan kode - kode HTML di atas kemudian anda simpan.
Caranya : klik " file " kemudian pilih " save as " tentukan lokasi
penyimpanan, misalnya pada folder " latihan " di " my document " , pada "
file name " tulis nama file misalnya " latihan1.html " pada save as
type isikan " all file " kemudian klik " save ".
Untuk mengetahui hasilnya pada browser, caranya sebagai berikut :
Cari
file " latihan1.html " yang anda simpan pada folder " latihan " di " my
document " , setelah ketemu kemudian klik kanan, pilih " open with "
lalu pilih browsernya misalnya " internet explorer " maka hasilnya akan
tampak seperti gambar di bawah ini :

DENGAN LANGKAH - LANGKAH SEPERTI DI ATAS COBA ANDA PRAKTEKKAN LATIHAN - LATIHAN SELANJUTNYA
Latihan 2. Belajar membuat link atau tautan dengan kode HTML :
misalnya : kata yang terlihat dalam link ( ancor text ) adalah "cara membuat website"
sedangkan alamat/URL dari halaman yang dituju tersebut adalah http://edyutomo.com/internet-dan-komputer/cara-membuat-website
maka kode HTML nya adalah :
<a href="http://edyutomo.com/internet-dan-komputer/cara-membuat-website">cara membuat website</a>
hasilnya adalah cara membuat website
Latihan 3. Belajar kode warna HTML untuk mengedit warna teks :
<font color="red">kata yang diedit</font>, ini akan mengubah warna teks menjadi merah.
Lihat contoh berikut ini :
<font color="red">Modul HTML</font> ini berisi latihan - latihan.....
hasilnya akan tampak sebagai berikut :

Latihan 4. Kombinasi kode warna HTML, paragraf baru, ukuran huruf dan jenis huruf :
<p align="left"><font face="arial" size="6" color="red">kata yang diedit</font></p>
ini akan membuat paragraf menjadi rata kiri, dengan jenis huruf arial, ukuran 6 dan warna teks menjadi merah.
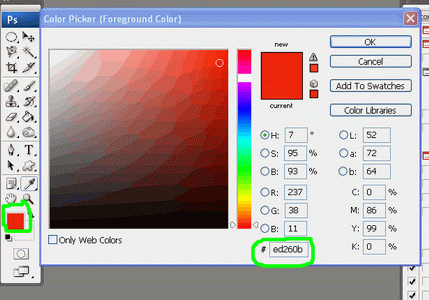
Lalu
bagaimana untuk membuat warna menjadi warna campuran, ah... itu
gampang. Caranya anda buka photoshop, lihat gambar di bawah :

klik
kotak merah yang saya lingkari, kemudian akan muncul kotak dialog color
picker, lalu cari warna yang anda inginkan, lalu copy code warna yang
ada di bawah ( saya tandai ), setelah itu anda paste pada kode warna
HTML untuk mengedit warna.
Contoh : color="#ed260b"
mudah - mudahan jelas ya.
Kode HTML lainnya :
<p>isi paragraf</p> , untuk membuat paragraf baru
<br>isi kalimat</br> , untuk membuat baris baru
<b>kata/kalimat</b> , untuk membuat teks tebal
<i>kata/kalimat</i> , untuk membuat kata miring
<u>kata/kalimat</u> , untuk membuat garis bawah
Latihan 5. Belajar cara menyisipkan gambar dengan kode HTML :
Sebelum
kita menyisipkan gambar, terlebih dahulu kita harus mengupload foto
atau gambar untuk mendapatkan link dari gambar tersebut untuk keperluan
menyisipkan gambar yang telah kita tentukan. Lihat cara upload foto atau gambar.
sebagai
contoh saya telah mengupload gambar pada situs image hosting
http://photobucket.com, sehingga saya mendapatkan url link gambar
seperti berikut ini :
http://i1095.photobucket.com/albums/i480/satujambi/contoh1.gif
Sebagai contoh, lihat ilustrasi contoh penerapan kode HTML di bawah ini :
<p>di bawah ini adalah contoh gambar :</p>
<img src="http://i1095.photobucket.com/albums/i480/satujambi/contoh1.gif">
hasil dari penullisan kode HTML adalah sebagai berikut :

Latihan 6. Belajar kode HTML untuk menyisipkan link pada gambar
Sebagai contoh, berdasarkan gambar di atas, kita akan menyisipkan link menuju halaman http://edyutomo.com/anak-dan-balita/kumpulan-puisi-anak, maka kode HTML yang perlu dibuat adalah sebagai berikut :
<a href="http://edyutomo.com/anak-dan-balita/kumpulan-puisi-anak"><img src="http://i1095.photobucket.com/albums/i480/satujambi/contoh1.gif"></a>
Hasilnya akan menjadi sebagai berikut :
Coba anda klik gambar di atas, pasti akan terbuka halaman yang dituju. Selamat anda sudah dapat membuat link pada gambar.






0 komentar:
Posting Komentar